hexo搭建笔记
1. 准备环境
1. 安装node.js
2. 安装git
3. 安装hexo
4. GITHUB创建个人仓库
5. 生成SSH到github
6. 将hexo部署到github
2. 安装node.js
Hexo是基于node.js编写,使用hexo前需要安装node.js和npm工具
- 下载地址 https://nodejs.cn/download/
- 下载完成后,更改安装路径,其余默认无脑安装
- 安装完成后,WIN+R启动CMD,输入node -v和npm -v,如果出现版本号,那么就安装成功了。
- 添加国内阿里镜像源
1 | npm config set registry https://registry.npm.taobao.org |
3. 安装git
- 下载地址 https://git-scm.com/download
- 下载完成后,一直下一步默认安装部署
- 安装完成后,WIN+R启动CMD,输入git –version验证是否成功安装
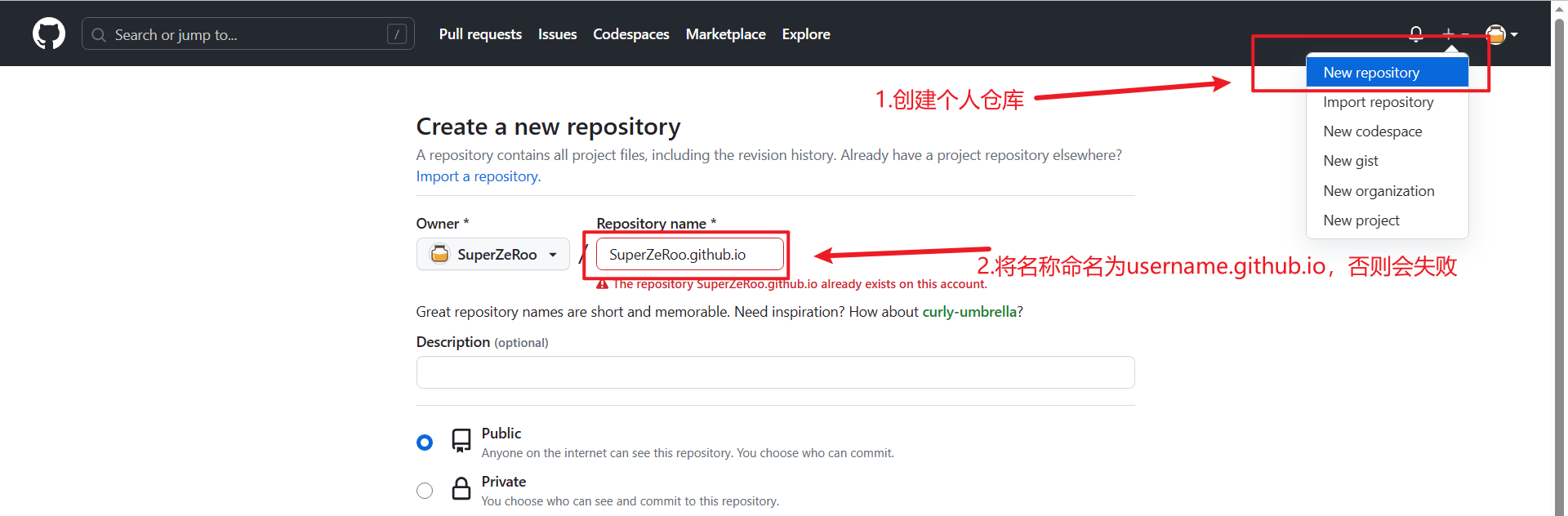
4. GITHUB创建个人仓库

5. 生成SSH到添加至GITHUB
右键打开git bash,输入以下命令。yourname处填写你的用户名,youremail填写你的github邮箱
1 | git config --global user.name "yourname" |
然后使用此命令进行检查
1 | git config user.name |
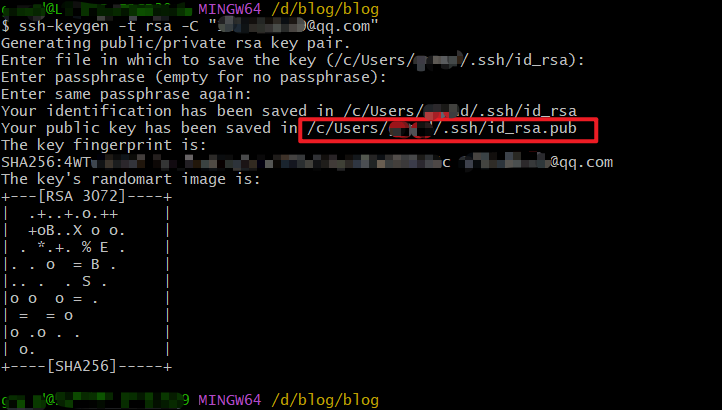
生成SSH私钥与公钥
1 | ssh-keygen -t rsa -C "youremail" |

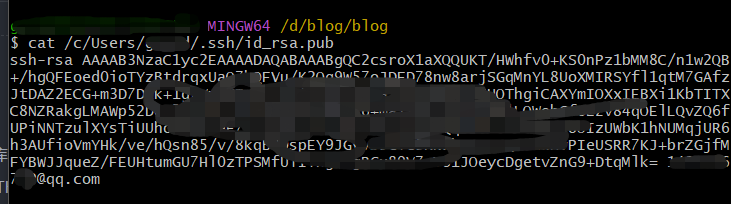
查看公钥并复制,username处填写windows用户名
1 | cat /c/users/username/.ssh/id_rsa.pub |

将公钥粘贴到SSH and GPG keys中的Key里面

最后在git bash中输入ssh -T git@github.com,如果显示用户名则成功

6. 部署hexo并上传至GITHUB
创建一个文件夹,例如我在D盘创建了blog,进入目录打开git控制台,然后部署hexo
1 | npm install -g hexo-cli #安装hexo |
初始化完成后,会出现以下几个文件夹、文件
| 文件名 | 作用 |
|---|---|
| node_modules | 一些依赖 |
| public | 生成的静态页面 |
| scaffolds | 文章模板 |
| source | 存放待生成的文章 |
| themes | 主题 |
| _config.yml | 博客配置文件 |
最后输入hexo g生成静态页面,然后输入hexo s开启本地服务器。hexo g全称是hexo generate,hexo s全称是hexo server
1 | hexo g |
最后访问4000端口即可。
配置_config.yml,修改deploy参数
1 | deploy: |
这个时候需要先安装 deploy-git ,也就是部署的命令,这样你才能用命令部署到 GitHub。
1 | npm install hexo-deployer-git --save |
最后清除静态页面👉重新生成👉部署到github
1 | hexo clean |
过亿会就可以在username.github.io中看到了你的博客了
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 SuperZeRoo!